انیمیشن دادن به RecyclerView در Android Studio
زمان مورد نیاز برای مطالعه : 7 دقیقه
انیمیشن ها امروزه عضوی جدانشدنی در دنیای تکنولوژی به حساب میان و وجود آن ها باعث جلوه های زیبا در در فضای مجازی میشه.در برنامه نویسی به خصوص برنامه نویسی اندروید نیز این قضیه صدق میکنه و ما میتونیم اپلیکیشن خودمون رو با افزودن انیمیشن جذاب کنیم.این مقاله با تمرکز بر روی RecyclerView Animations نوشته شده و امیدوارم براتون مفید باشه.
پیش نیاز : این که شما بتونید یک لیست رو با RecyclerView نمایش بدید.
نکته : سورس کد این پروژه در انتهای مقاله قرار داده شده.
خب بریم سر اصل مطلب:
ما چون از طریق xml در محیط Android Studio میخوایم انیمیشن بدیم و پس فرض رو بر این میگیریم که شما کار با RecyclerView رو بلد هستید و از آموزش نحوه ایجاد لیست با RecyclerView خودداری میکنیم چون تمرکز بر روی انیمیشن دادن به اون هست.
برای اینکار ما به ترتیب چند مرحله رو باید انجام بدیم که به صورت زیر هست:
- (پیشنیاز) ایجاد RecyclerView خود در activity_main و ایجاد یک model از لیست و ساخت و ست کردن adapter و layoutmanager در MainActivity
- حالا که لیست ما نمایش داده میشه ما کار انمیشین درست کردن رو انجام میدیم
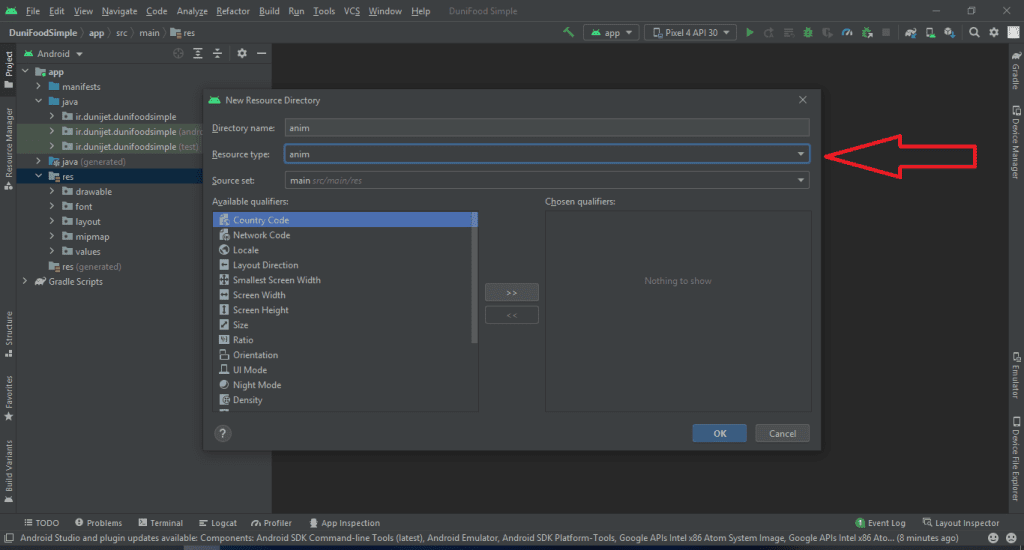
- بر روی res راست کلیک کرده و بر روی New و سپس Android Resource Directory کلیک کرده و Resource type رو روی گزینه anim قرار میدیم به صورت زیر :

۴.حالا که پوشه anim در res به وجود اومد روی anim راست کلیک کرده و New>Animation Resource File رو میزنیم و یه اسم بهش میدیم.ما چون میخوایم انیمیشن های مختلف درست کنیم یک نام مرتبط میدیم به عنوان اولین انیمیشن که حالت اسلاید هست ما نام slide_in رو میدیم و ok میزنیم.
فایل انیمیشن ما ساخته شد و به صورت زیر هست:

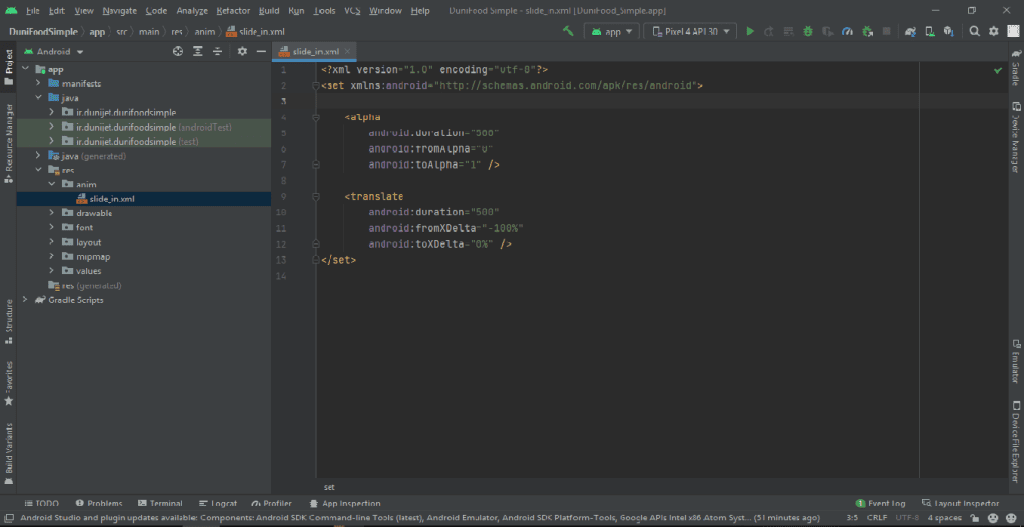
۵. حالا کد های زیر را به slide_in.xml میدهیم :
<?xml version="1.0" encoding="utf-8"?>
<set xmlns_android="http://schemas.android.com/apk/res/android">
<alpha
android_duration="500"
android_fromAlpha="0"
android_toAlpha="1" />
<translate
android_duration="500"
android_fromXDelta="-100%"
android_toXDelta="0%" />
</set>

alpha : آلفا یه جورایی همون Opacity یا تاری تصویر هست که ما مقدار FromAlpha = 0 و ToAlpha = 1 دادیم که یعنی از وضوح ۰ به ۱ بیاد یعنی تصویر ظاهر بشه و duration هم ۵۰۰ میلی ثانیه دادیم که تو این مقدار این اتفاق بیوفته
traslate : این تگ هم تعیین کردیم که از موقعیت -۱۰۰ درصد به موقعیت ۰ درصد در محور افقی بیاد FromXDelta = -100% و ToXDelta = 0% یعنی اگر کل فضای صفحه گوشی رو ۱۰۰% فرض کنیم منفی ۱۰۰% میشه خارج از فضای گوشی که میگیم از فضای خارج گوشی بیا به موقعیتی که برات تعیین شده که این اتفاق هم در زمان ۵۰۰ میلی ثانیه میوفته.
۶. یک بار دیگه روی anim راست کلیک کرده و روی New>Animation Resource File کلیک کرده تا فایل انیمیشن جدید رو بسازیم منتهی این بار در قسمت
Root element باید به جای set از layout Animation استفاده کنیم که یه جورایی لایه اجرایی انیمیشن هست و ما انیمیشن هامون رو که باید اجرا بشن به این لایه پاس میدیدم.فایل جدید ما به صورت زیر باید باشه:

خب حالا ما باید به این layout animation چنتا مقدار بدیم که به صورت زیر هست:
<?xml version="1.0" encoding="utf-8"?>
<layoutAnimation xmlns_android="http://schemas.android.com/apk/res/android"
android_delay="15%"
android_animationOrder="normal"
android_animation="@anim/slide_in">
</layoutAnimation>
android:Delay : تاخیر اجرای بین انیمیشن ها هست یعنی ما مثلا تعیین میکنیم با یه فاصله ۱۵% ایی آیتم های لیست ما نمایش داده بشن به عبارت دیگه تعیین میکنیم یک آیتم تو لیست ما با چه تاخیری بعد از آیتم قبلیش نمایش داده بشه.
android:AnimationOrder : اینکه انیمیشن ما چجوری اجرا بشه بر عهده این بخش هست.سه حالت داره یا به صورت normal از بالا به پایین انیمیشن اجرا میشه یا به حالت reverse از آخر به اول نمایش داده میشه یا به صورت random درهم اجرا میشه.
android:animation : در این جا هم اون فایل xml ایی که طراحی کرده بودیم و اسمش slide_in بود رو به layoutAnimation خودمون میدیم
۷.تقریبا کار تموم شده و تنها کاری که باید بکنیم اینه که layoutAnimation خودمون رو به RecyclerView بدیم.
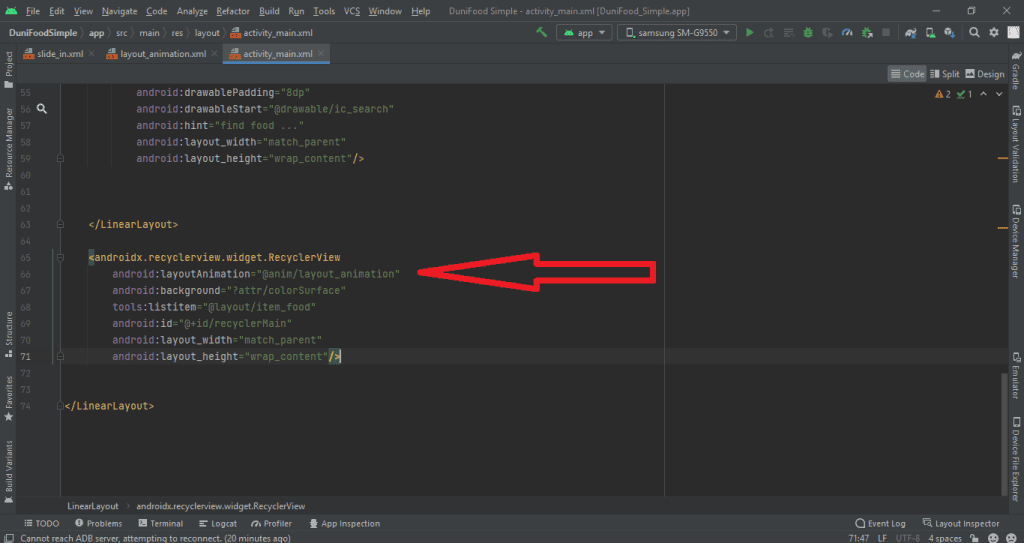
۸.به activity_main یا همون فایل xml ایی که داخلش recyclerview ما هست میریم و داخل تگ recyclerview کد زیر رو که همون layout animation ما هست
وارد میکنیم:
android:layoutAnimation=”@anim/layout_animation”
کد ما باید به صورت زیر باشه :
کار تمومه و حالا وقت اجرا گرفتنه :
همونطور که میبینید انیمیشن به زیبایی اجرا شد و به صورت اسلاید از چپ به راست نمایش داده میشه
بریم سراغ ساخت انیمیشن Fall Down
مثل قبل یک فایل جدید Animation Resource File در anim میسازیم و نام اون رو fall_down میزاریم چون میخوایم از بالا به پایین نمایش داده بشه.
و کد های به صورت زیر میباشد :
<?xml version="1.0" encoding="utf-8"?>
<set xmlns_android="http://schemas.android.com/apk/res/android">
<alpha
android_duration="500"
android_fromAlpha="0"
android_toAlpha="1" />
<translate
android_duration="500"
android_fromYDelta="-200%"
android_toYDelta="0%" />
</set>

ما اینجا FromYDelta=-200% و ۰% = toYDelta رو جایگزین قبل کردیم تا از زاویه عمودی انیمیشن داده بشه
حالا تو فایل layout_animation.xml میریم و android_animation=”@anim/fall_down” قرار میدیم و دوباره اجرا میگیریم:
خروجی به صورت زیر باید باشه:
ساخت انیمیشن Scale Up
بریم سراغ حالت بعدی(دیگه فقط مثل قبل من یه فایل انیمیشن جدید میسازم و کد هارو میزارم و شما حتما خودتون هم تست کنید تا کامل یاد بگیرید.)
حالا میخوایم کاری کنیم که لیست از وسط ظاهر بشه و بزرگ بشه که جذاب هست.
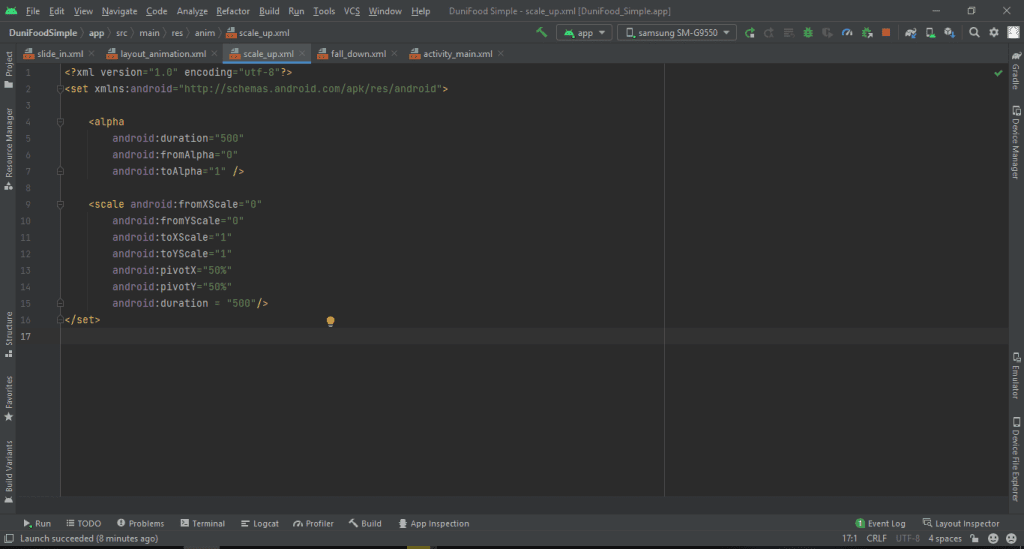
نام فایل جدید رو scale_up میزاریم که کدش به صورت زیر هست:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns_android="http://schemas.android.com/apk/res/android">
<alpha
android_duration="500"
android_fromAlpha="0"
android_toAlpha="1" />
<scale android_fromXScale="0"
android_fromYScale="0"
android_toXScale="1"
android_toYScale="1"
android_pivotX="50%"
android_pivotY="50%"
android:duration = "500"/>
</set>

ّFromXScale : مقیاس و اندازه تصویر در زاویه افقی هست و ما گفتیم از اندازه ۰ به اندازه ۱ یا کامل برسه ToXScale = 1
FromYScale : این هم مثل قبل هست منتهی تو زاویه y یا عمودی هست
pivotX : به معنی محور X یا افقی هست که ما گفتیم تو محور x بیا به از ۵۰ درصد کشیده و باز بشو
pivotY : به معنی محور Y یا عمودی هست که ما گفتیم تو محور y بیا به از ۵۰ درصد کشیده و باز بشو
حالا باز مثل قبل فایل scale_up رو به layout_Animation خودمون میدیم و خروجی به صورت زیر میشه :
بریم یه حالت آخر رو هم آموزش بدیم:
ساخت انیمیشن Rotate
یک Animation Resource File جدید در Anim میسازیم و نام اون رو rotate_in میزاریم.کد xml اون به صورت زیر باید باشه
<?xml version="1.0" encoding="utf-8"?>
<set xmlns_android="http://schemas.android.com/apk/res/android">
<alpha
android_duration="500"
android_fromAlpha="0"
android_toAlpha="1" />
<rotate
android_duration="500"
android_fromDegrees="-15"
android_toDegrees="0"
android_pivotX="0%"
android_pivotY="100%"/>
</set>

FromDegrees : تعیین میکنیم که آیتم ما از درجهمنفی ۱۵ به درجه ۰ برود یعنی سمت راست اون از بالا به پایین بیاد
ToDegrees : درجه نهایی که صفر گذاشتیم که همون سر جای اولش میباشد.
حالا id فایل roate_in رو به داخل layout_aniamtion میدیم و دوباره اجرا میگیریم.خروجی به صورت زیر خواهد بود:
دوستان عزیز این مقاله به پایان رسید و امیدوارم مفید بوده باشه براتون و تونسته باشید به درستی پیاده سازیش کنید.فراموش نکنید برای اینکه بتونید هر مطلبی رو در برنامه نویسی مسلط بشید باید حتما حتما چند بار خودتون اون کد رو پیاده سازی کنید.اگر هر سوال و مشکلی در رابطه با این مطلب داشتید حتما بپرسید خوشحال میشم کمک کنم.
موفق و پیروز باشید.
سورس کد پروژه –> RecyclerView Animation
منبع : Philipp Lackner